Размеры для адаптивного дизайна - Основы адаптивного веб - дизайна (Responsive). Или как

Что такое адаптивная верстка и зачем она нужна
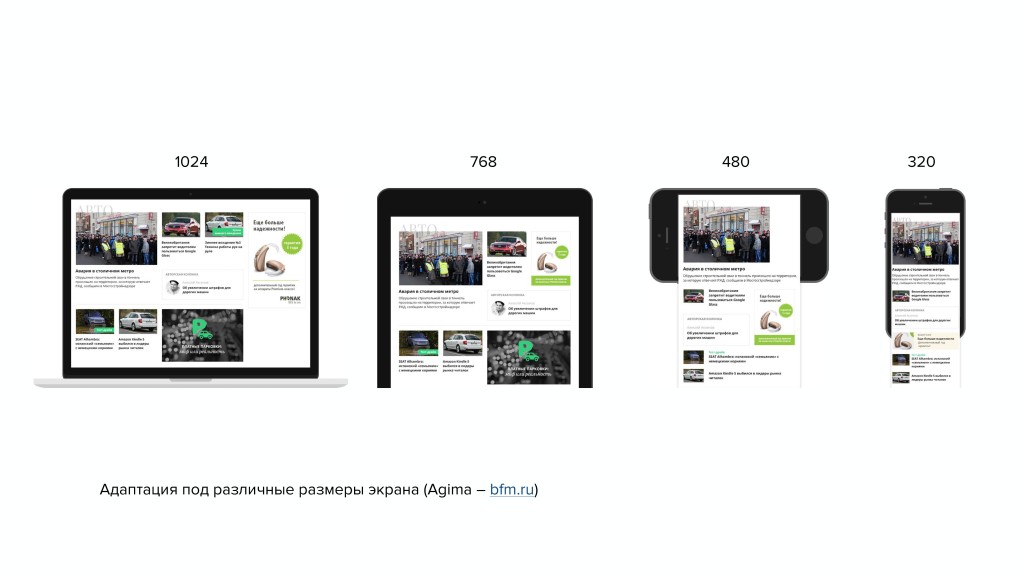
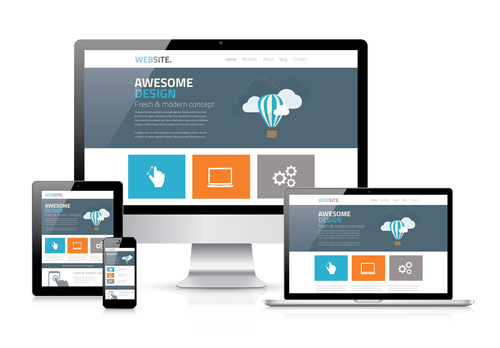
Адаптивная верстка сайта — это необходимое требование, которому должен отвечать современный веб-ресурс. Доля мобильного траффика растет с каждым годом, поэтому времена, когда сайт разрабатывался только для компьютеров, давно позади. Современность требует соответствия каждому устройству, с которого может зайти посетитель. Существуют различные подходы к созданию адаптивной верстки.











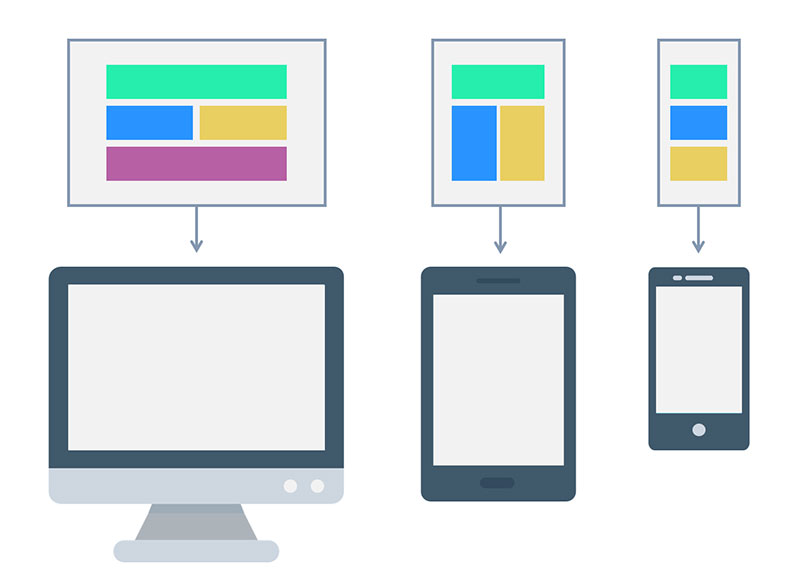
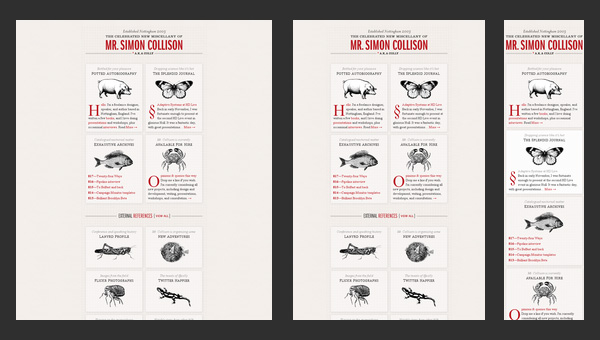
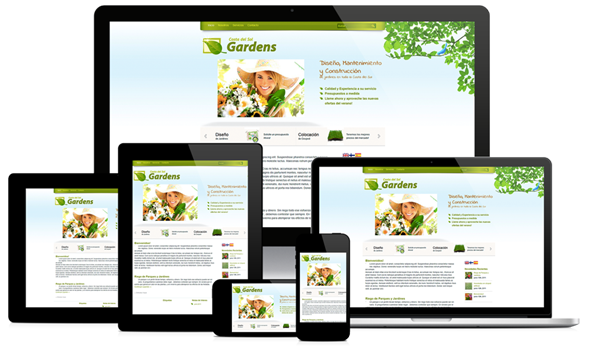
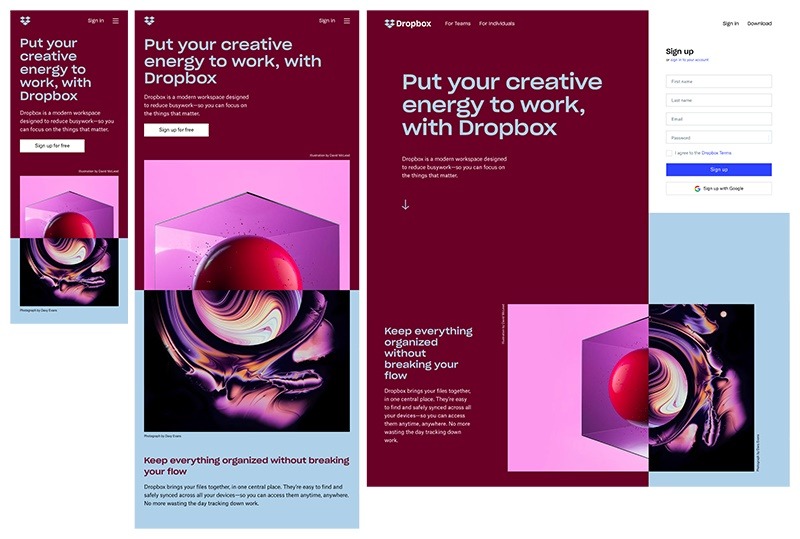
Адаптивный дизайн responsive web design — это дизайн веб-страниц, способный автоматически подстраиваться менять размер, ориентацию, разрешение под окна различных веб-браузеров и экраны устройств: планшетов, персональных компьютеров и смартфонов. Интерфейс сайта сохраняет свои эстетические свойства и удобство взаимодействия при открытии на любом экране. Простыми словами, адаптивный дизайн АД — способ сделать сайт привлекательным для всех пользователей интернета. С ростом числа пользователей, посещающих сайты через переносные устройства, значение адаптивного дизайна увеличилось.
- Зачем нужен адаптивный дизайн
- Еще в году Google внедрил изменения в алгоритмы своей поисковой системы, которые теперь учитывают адаптированность сайта под мобильные устройства как важный пункт при ранжировании сайта. Дата была удачно названа Мобилгеддон Mobilegeddon , как сравнение с Армагеддоном.
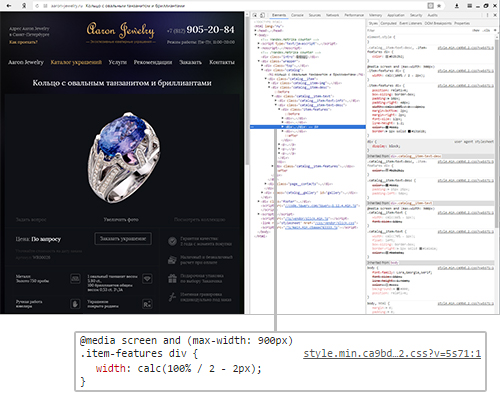
- Адаптивная верстка сайта — это формирование структуры документа на базе HTML-разметки, предусматривающей автоматическое изменение страницы в зависимости от размера экрана пользователя. Простыми словами это макет страницы, автоматически подстраивающийся под размер экрана пользователя.
- Эта страница была переведена с английского языка силами сообщества.
- Частичное решение: делаем всё гибким
- Пришло время решений, одинаково удобных и для мобильных устройств, и для стационарных компьютеров.
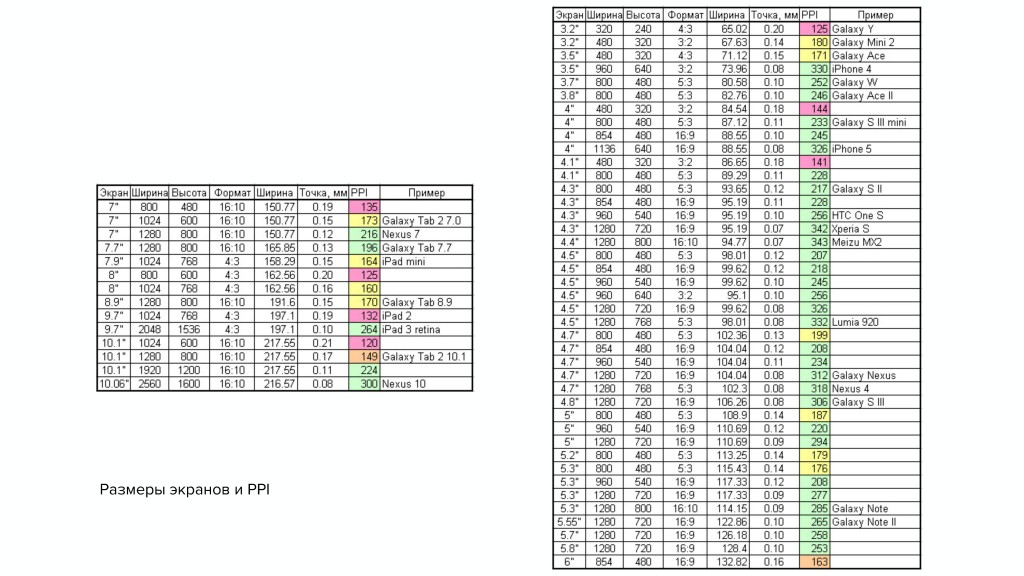
- Интернет-пользователи просматривают сайты на разных устройствах с экранами различных размеров. Размеры экранов постоянно меняются, поэтому важно чтобы сайт адаптировался к любому из них.
- С развитием технологий выросли требования и к дизайну, сейчас дизайн сайта должен быть не только функциональным, отражающим деятельность компании, красивым, но и адаптивным.







Поиск Настройки. Время на прочтение 14 мин. Автор оригинала: Smashing Magazine.